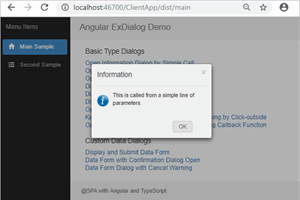
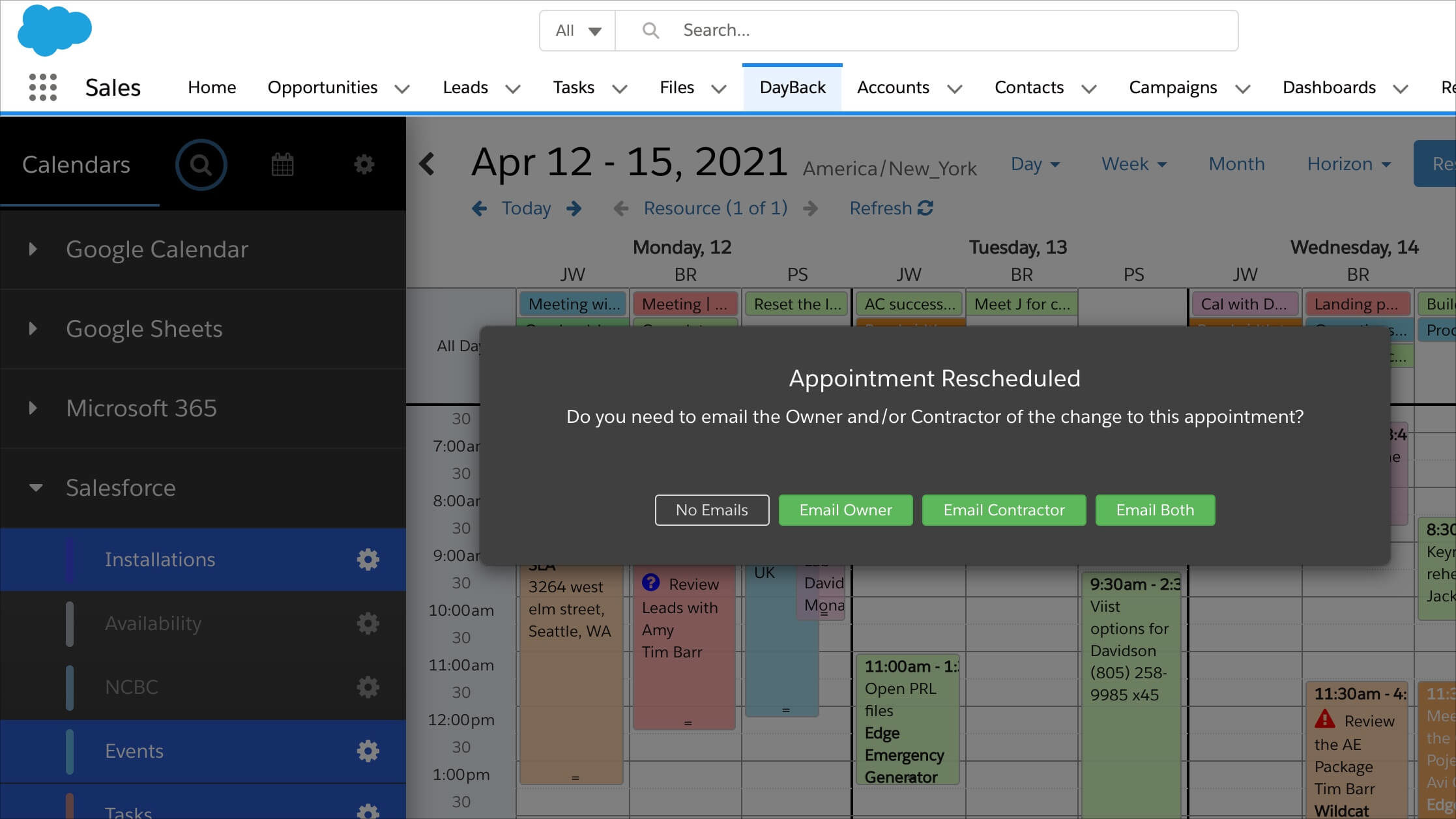
javascript - how can i determine which button was clicked in angular material dialog - Stack Overflow

Possibility to cancel Observable in Angular 2 typescript with a button click and trigger a new one - Stack Overflow

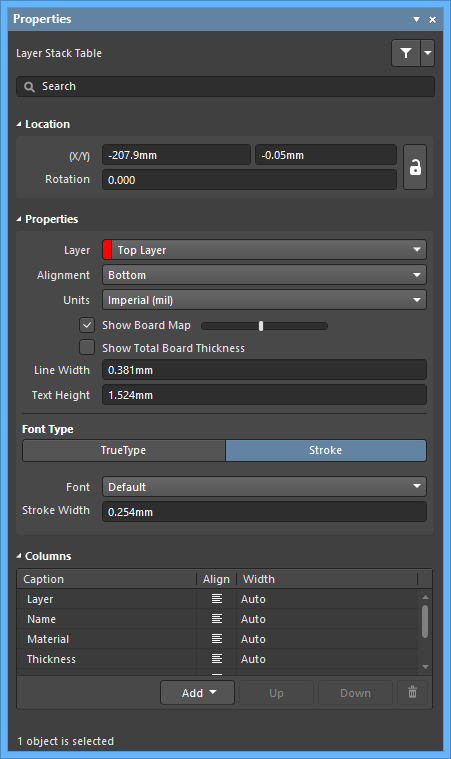
Configuring PCB Layer Stack Table Object Properties in Altium Designer | Altium Designer 20.2 User Manual | Documentation

angular5 - Angular 5: clicked button that triggers a dialog becomes highlighted after the dialog is closed - Stack Overflow

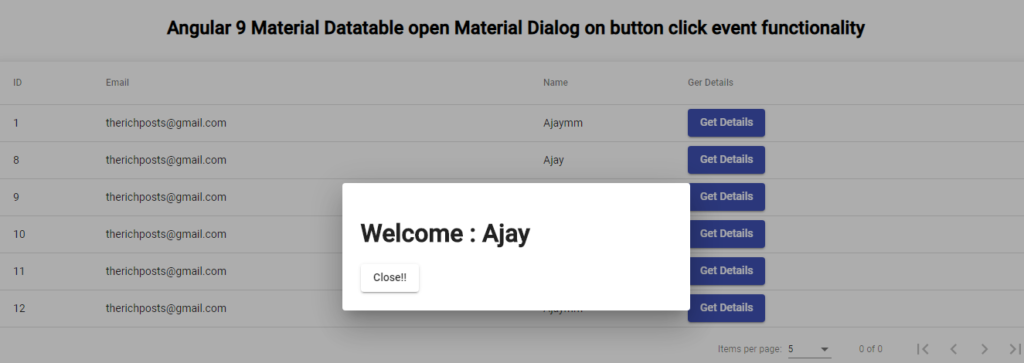
Angular 9 Material Datatable open Material Dialog on row button click event functionality - Therichpost
Dialog buttons should not be focused by default [PROPOSAL] · Issue #2879 · angular/components · GitHub