Prevent Angular to construct a new instance of a component when revisiting a route (Route Reuse Strategy) - Stack Overflow

angular2 routing - Angular 2 router fails to reuse same Component instance when navigating to same route with different params - Stack Overflow
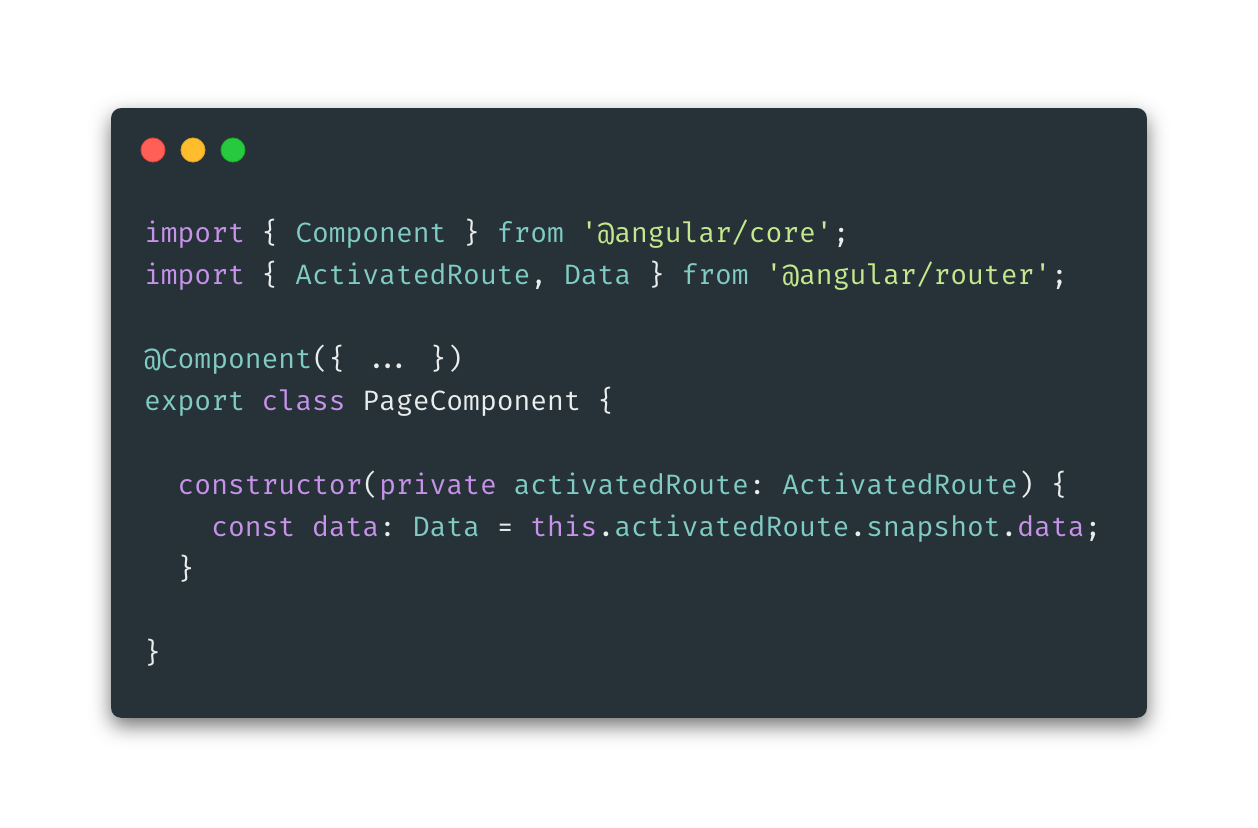
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic