Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

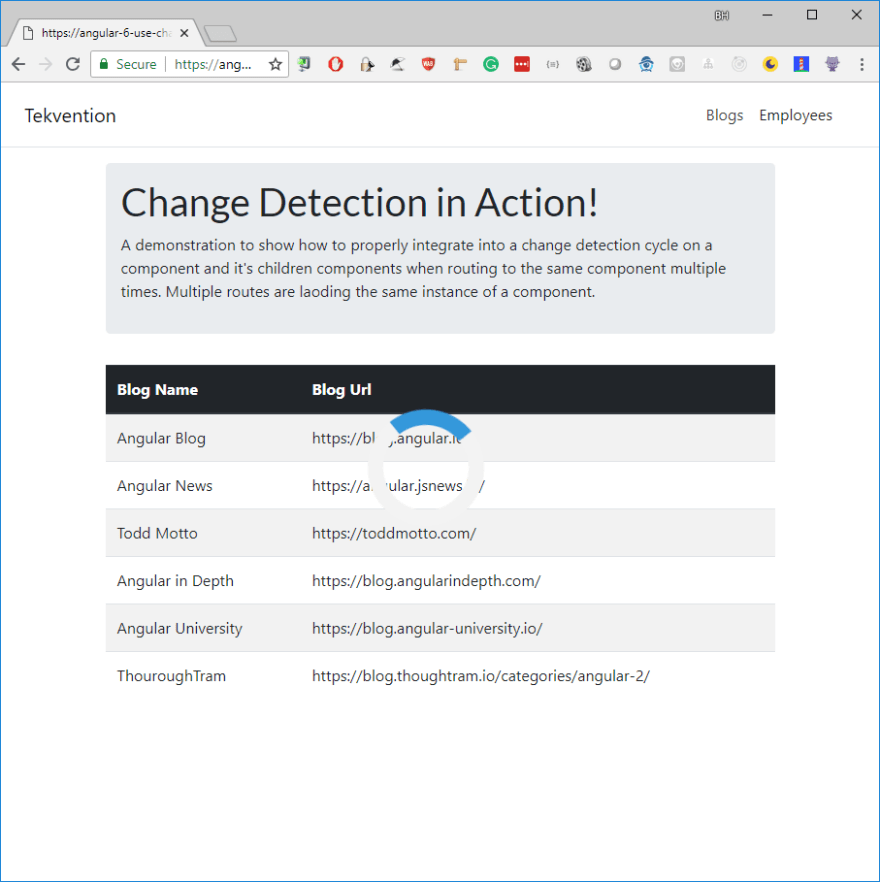
Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

Prevent Angular to construct a new instance of a component when revisiting a route (Route Reuse Strategy) - Stack Overflow

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

javascript - How to implement RouteReuseStrategy shouldDetach for specific routes in Angular 2 - Stack Overflow

angular - Should OnInit lifecycle hook run when reusing component with RouteReuseStrategy? - Stack Overflow

Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech