Set Of Golden Number 30 (number Thirty) Left Side View And Right Side View, With Alpha Channel And Shadow On White Background. 3D Illustration Stock Photo, Picture And Royalty Free Image. Image 153946226.

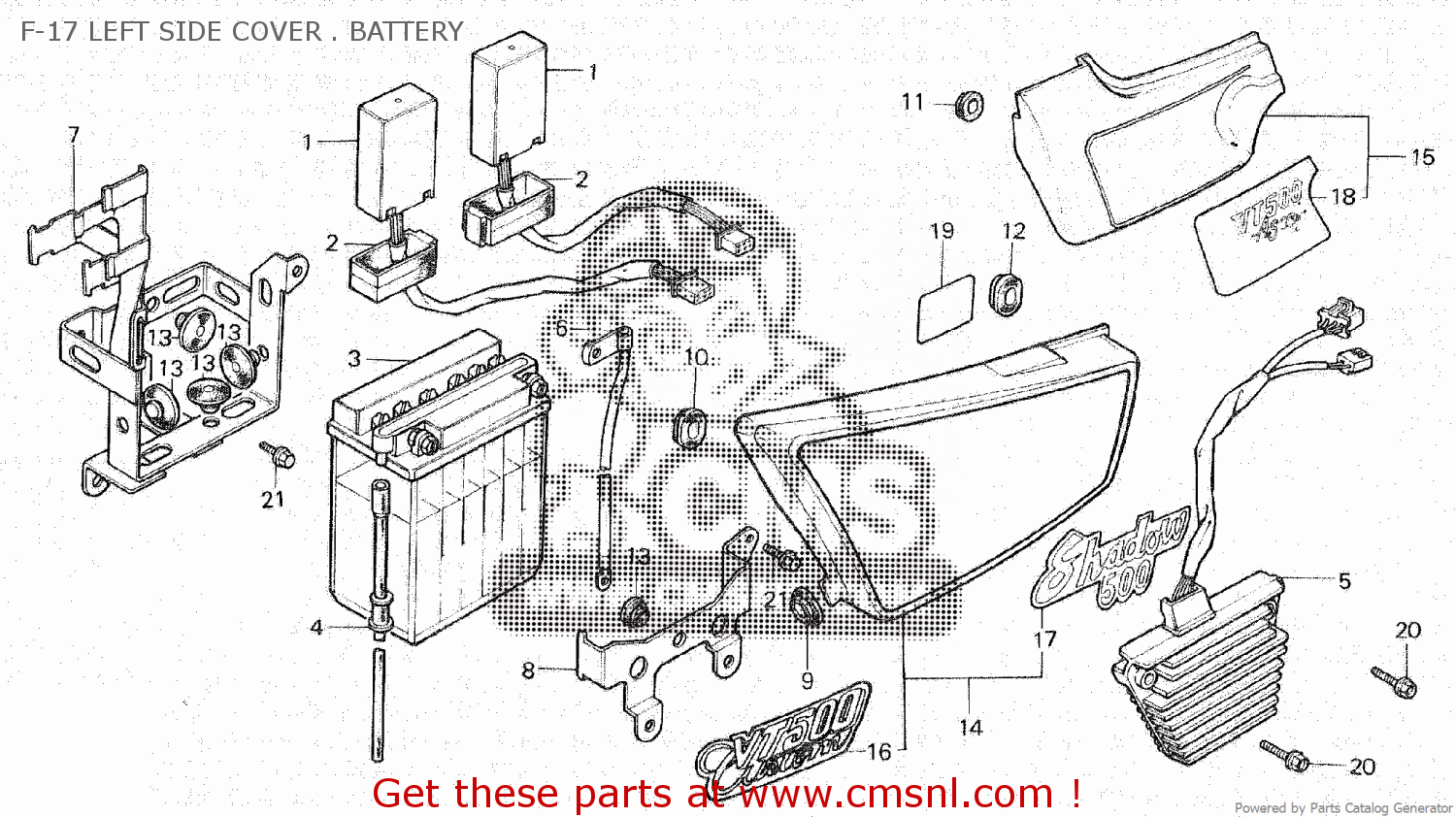
Honda VT500C SHADOW 1983 (D) F-17 LEFT SIDE COVER . BATTERY - buy F-17 LEFT SIDE COVER . BATTERY spares online

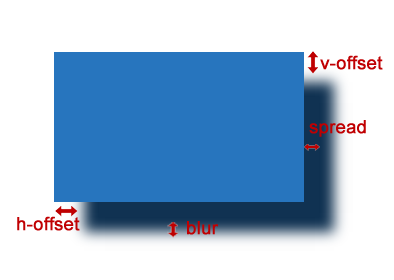
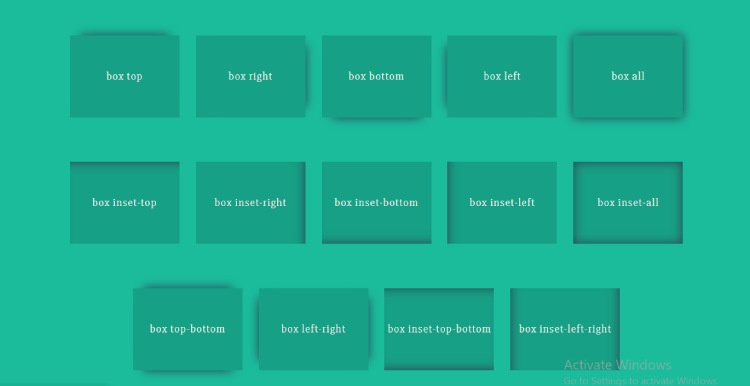
Launched: Partial CSS border support (independent borders for sides) - Share an idea - Figma Community Forum