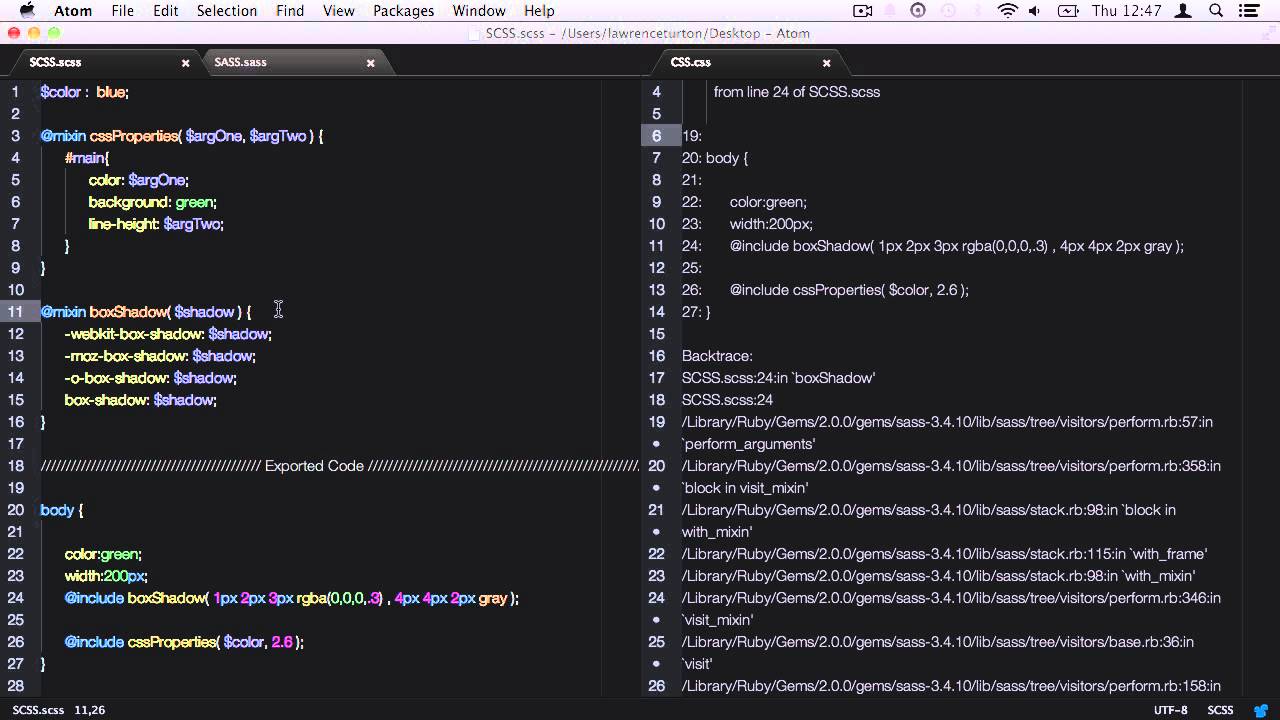
Sass compiler throws 'undefined mixin' error when mixins are kept in seperate folder - Stack Overflow
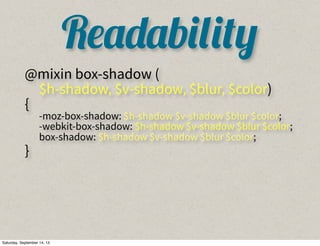
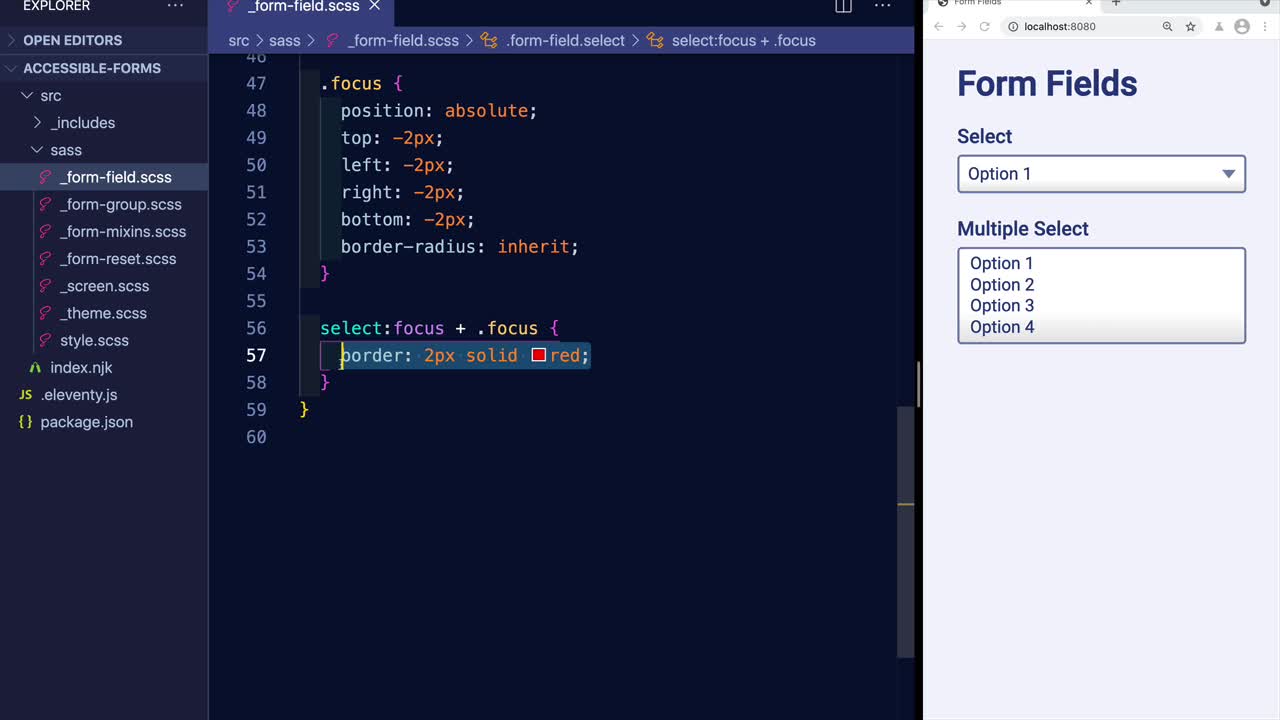
Allow comma-separated multiple values in a CSS property mixin to be nested · Issue #63 · sass/sass · GitHub

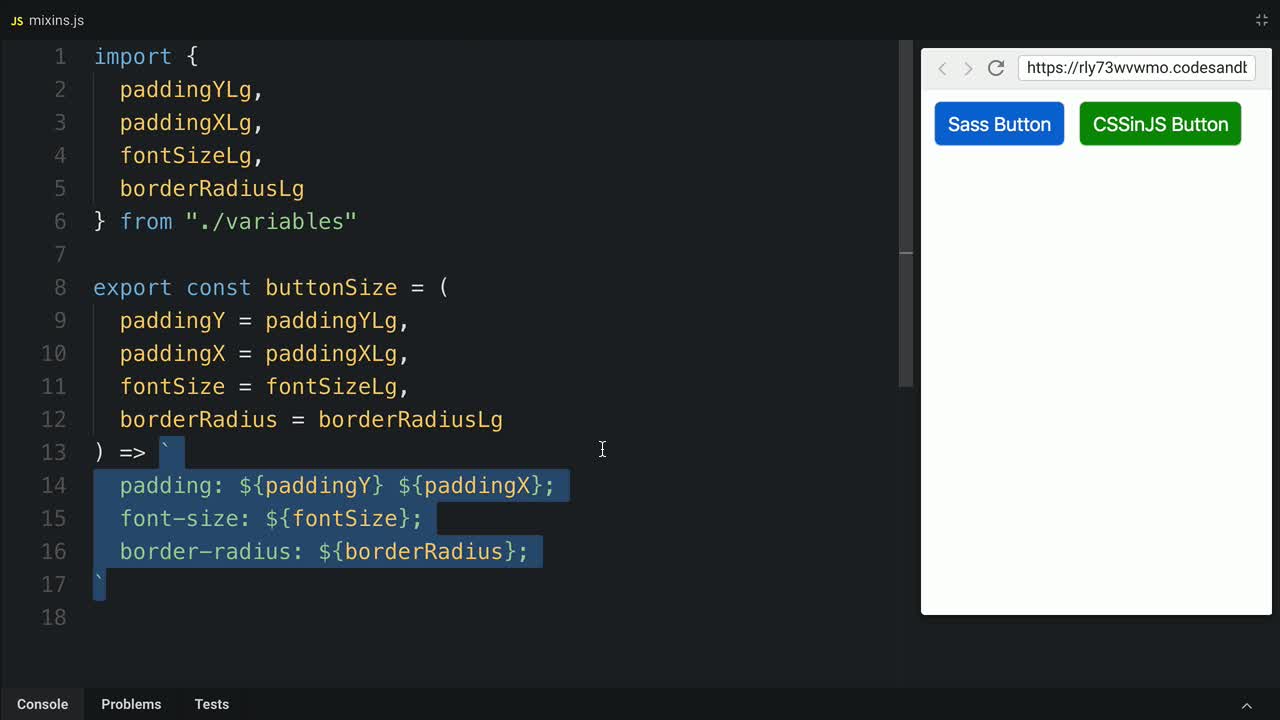
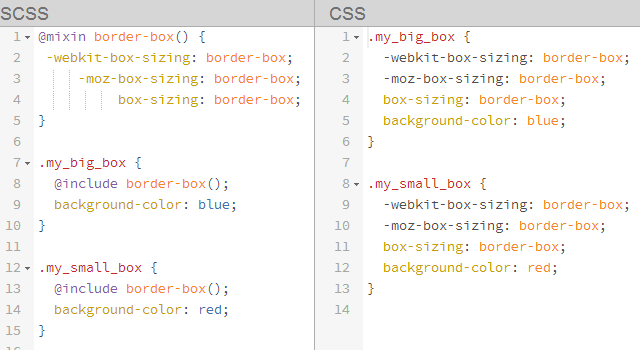
Sass: Create Reusable CSS with Mixins- what is happening in @mixin? - HTML-CSS - The freeCodeCamp Forum
GitHub - NikFlip/transition-mixin: This sass mixin gives you more control about the transition property
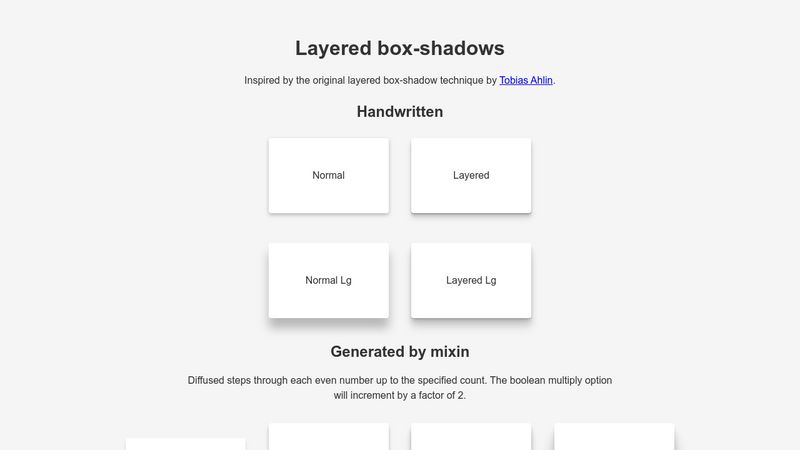
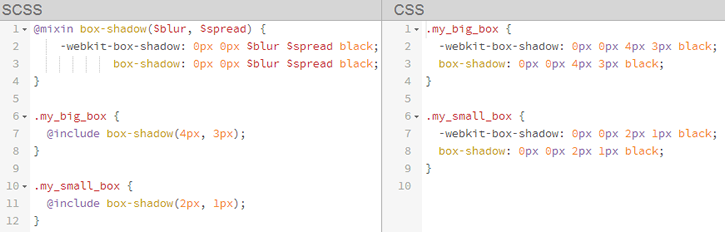
box-shadow()` mixin: allow 'null' and drop support 'none' with multiple args by ysds · Pull Request #30394 · twbs/bootstrap · GitHub