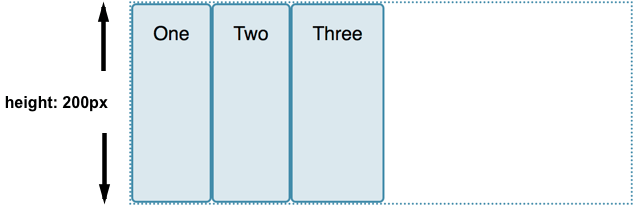
The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums

Adam Wathan on Twitter: "Then it's just a matter of using flexbox in the column direction for each outside card to make sure the bottom chunk stretches to fill the available space (