Pseudo full width to header using CSS shadow property - HTML & CSS - SitePoint Forums | Web Development & Design Community

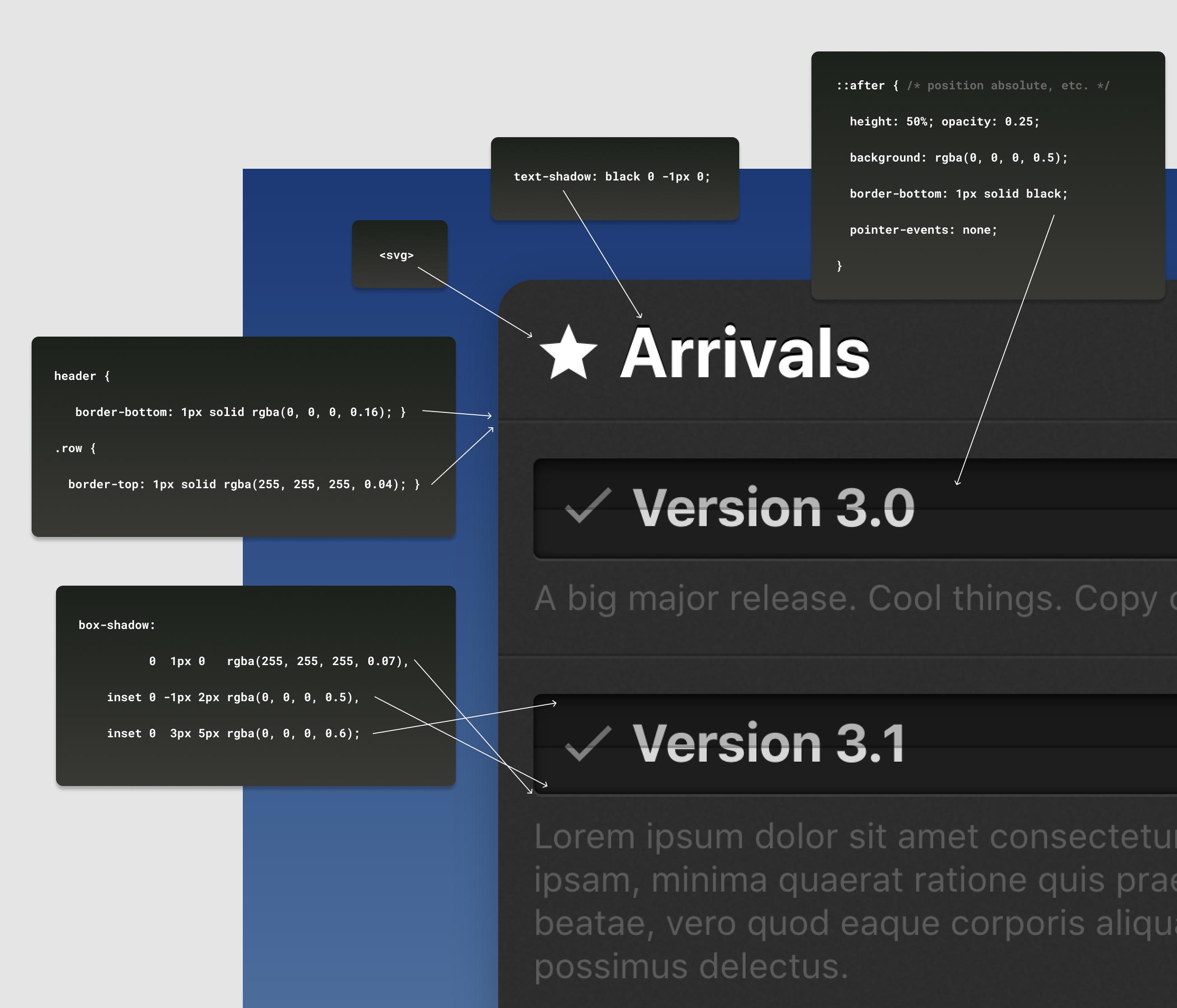
CSS-Tricks - Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://buff.ly/2WSvWso | Facebook