javascript - How to display html source code with proper tag color style and indentation as in Editors - Stack Overflow

How to whitelist dynamically created scripts in a WebForms project using CSP (Content Security Policy)? - Stack Overflow

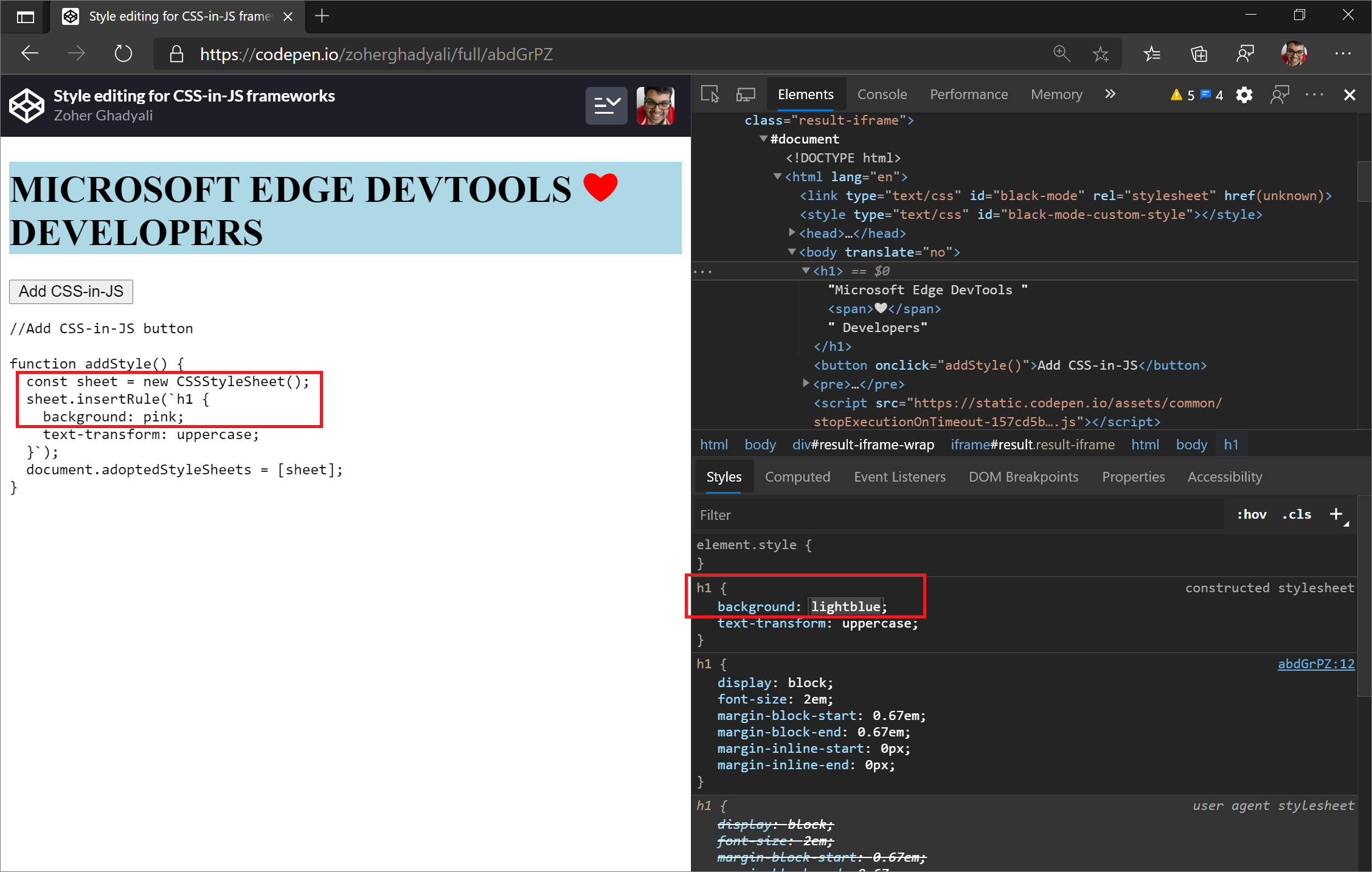
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

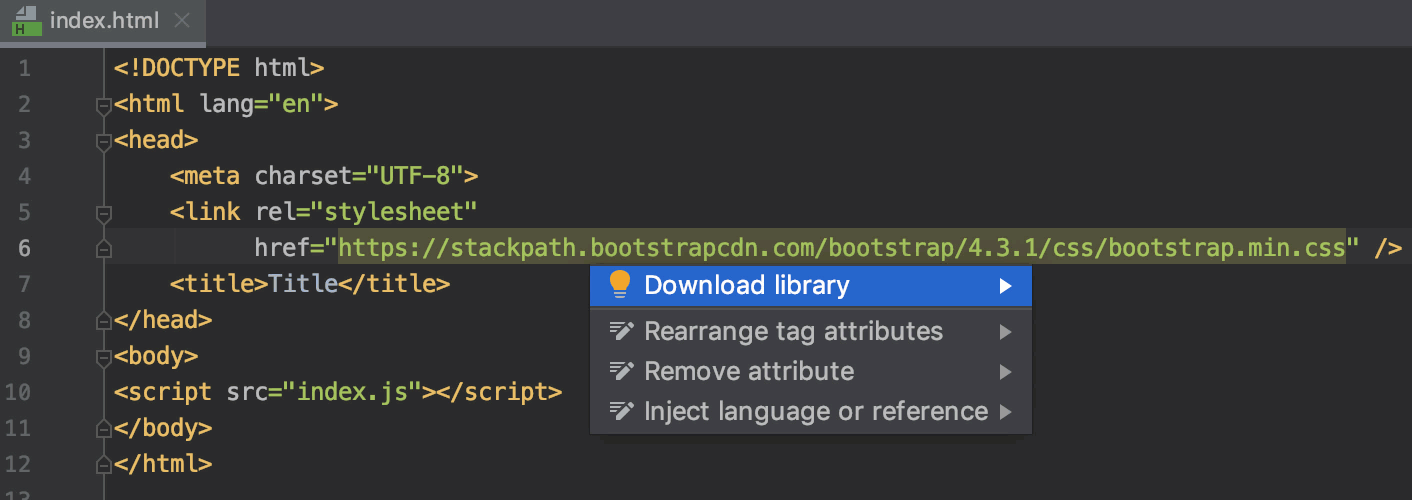
How can <link rel="stylesheet" href="styles.css"> not work with live-server? · tailwindlabs tailwindcss · Discussion #5660 · GitHub

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow