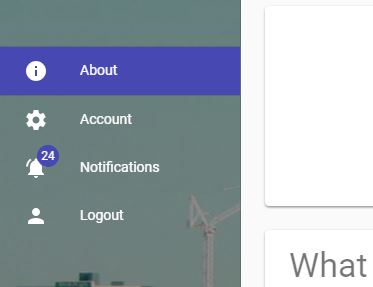
React Router v6 Tutorial in Hindi #4: NavLink Component | Default Active Class for Current Page - YouTube

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

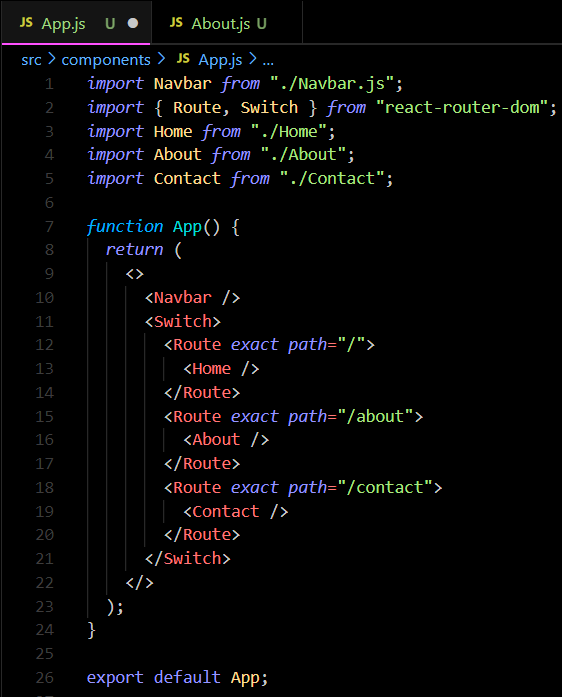
reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow