
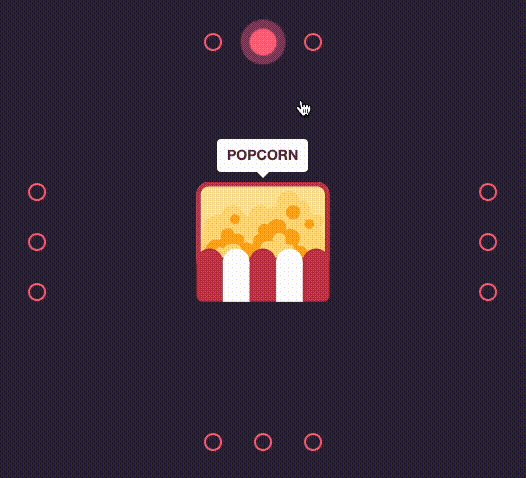
Una 🇺🇦 on Twitter: "Does anyone have any examples of a tooltip that smoothly transitions anchored states? For context, this is an example from popper.js and it does _not_ animate the transitions.

Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog

detectOverflow util not exported on '@popperjs/core' · Issue #1130 · floating-ui/floating-ui · GitHub

jquery - Dropdown (Bootstrap 4 popper.js) links not working in when the site is converted to wordpress but works fine in the HTML version of the website - Stack Overflow

reactjs - How to fix the error with popper js and webpack 5 - popper_js__WEBPACK_IMPORTED_MODULE_5__.default is not a constructor - Stack Overflow

Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails Blog
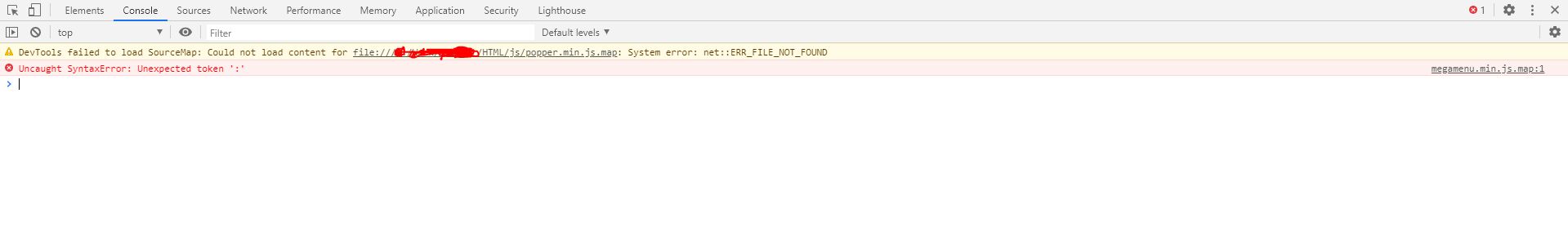
404 not found issues on log for popper.js.map · Issue #180 · apigee/apigee-devportal-kickstart-drupal · GitHub





![Solved]-Bootstrap dropdown not working - Studytonight Solved]-Bootstrap dropdown not working - Studytonight](https://www.studytonight.com/ezoimgfmt/s3.ap-south-1.amazonaws.com/s3.studytonight.com/tutorials/uploads/pictures/1622872152-101156.png?ezimgfmt=ngcb3/notWebP)

![Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-module-not-found-cant-resolve-popper-js/banner.webp)








![Update to Popper.js to 2.0.0 [#3108402] | Drupal.org Update to Popper.js to 2.0.0 [#3108402] | Drupal.org](https://www.drupal.org/files/issues/2020-01-30/Screen%20Shot%202020-01-30%20at%2022.21.56.png)
