Active class name applied, even when `react-router` doesn't support it · Issue #1835 · primer/react · GitHub
LinkContainer is setting active class twice and active class not getting removed on brand link click · Issue #243 · react-bootstrap/react-router-bootstrap · GitHub













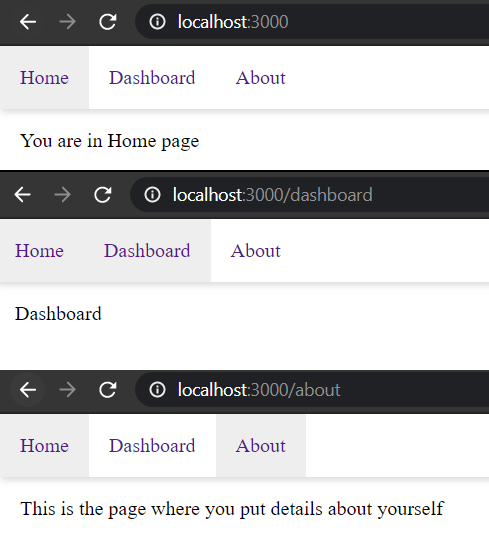
![What is React Router: A Complete Guide [Updated 2023] What is React Router: A Complete Guide [Updated 2023]](https://d2o2utebsixu4k.cloudfront.net/media/images/blogs/share_image/9cfc9965-67da-491a-b581-ef26fe4f2073.png)