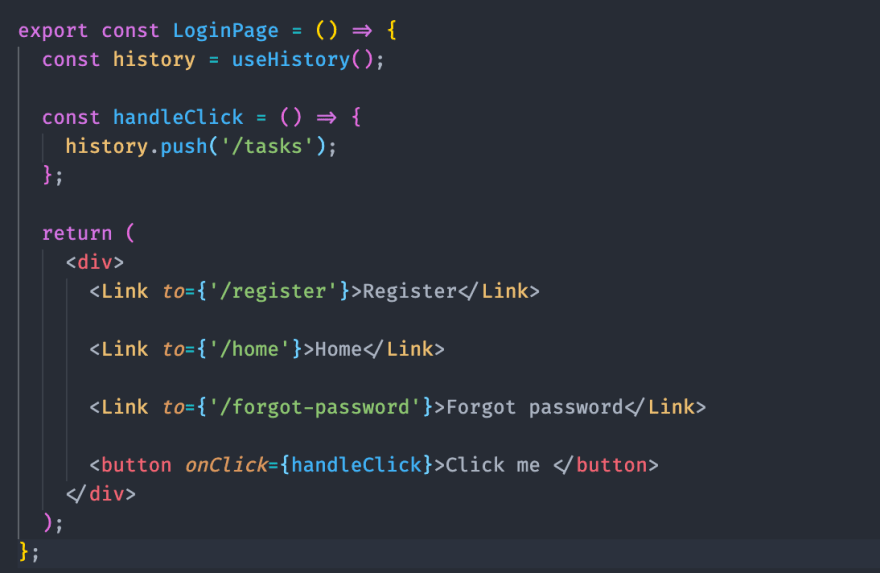
javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

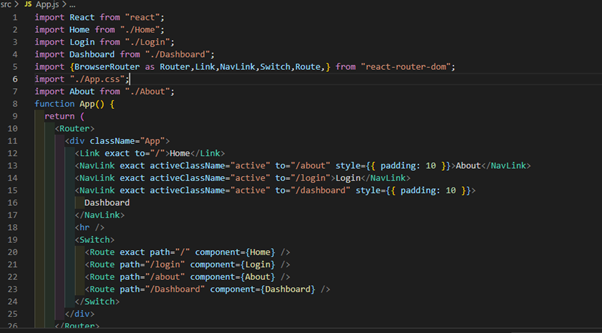
SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange

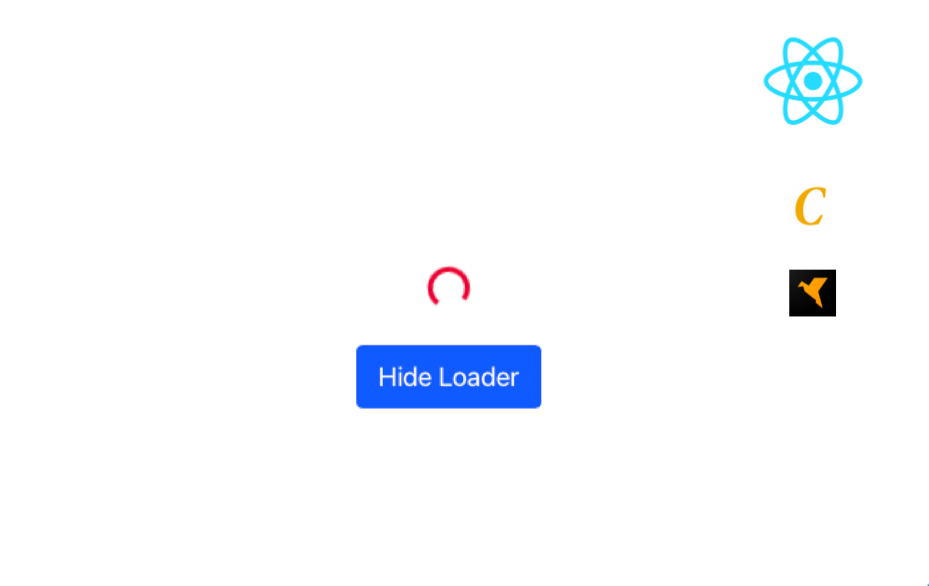
javascript - How to render dynamic component in the same page based button click from different section of same page? - Stack Overflow

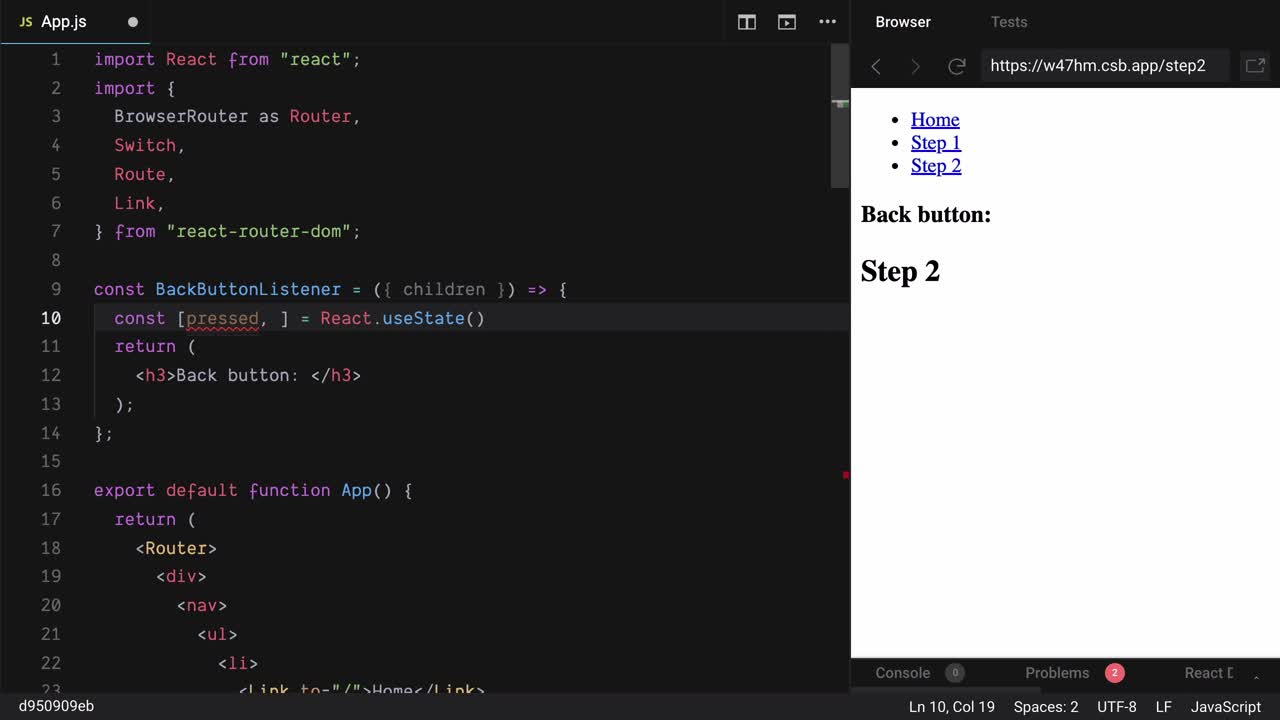
дэн on Twitter: "Having fun combining Fiber error boundaries with React Router 4 alpha examples. https://t.co/jZqfkIDgir" / Twitter