Unexpected content getting parsed by Stylelint · Issue #153 · styled- components/stylelint-processor-styled-components · GitHub

React Router Crash Course | Part#1 | Build Navbar, Home component & Footer | React Bootstrap - YouTube
Using styled-components with react-router · Issue #184 · styled-components/ styled-components · GitHub

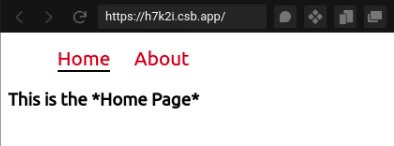
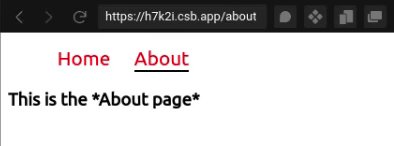
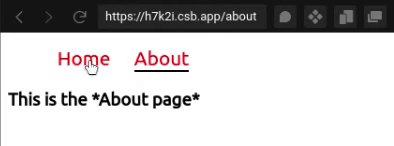
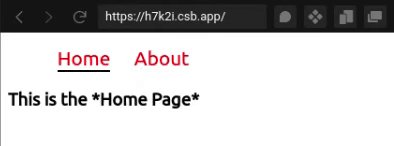
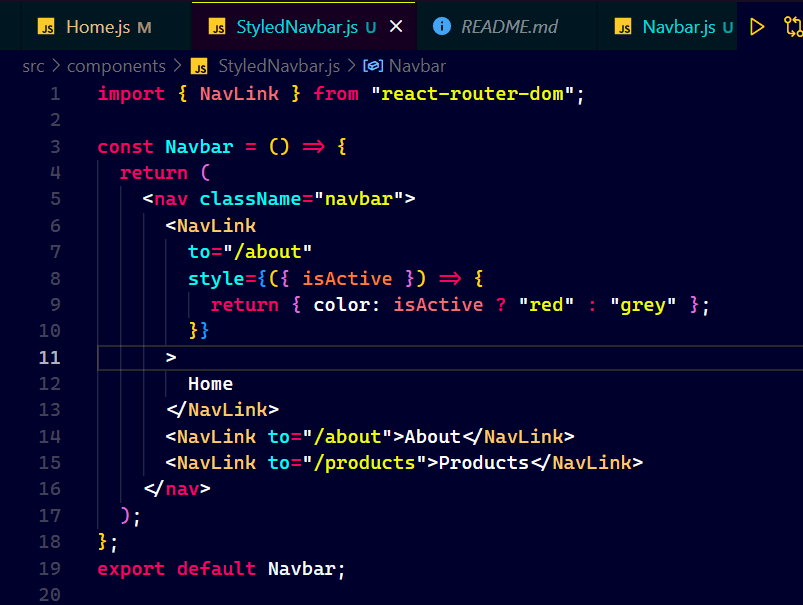
Using React Router <NavLink> to Specify Which Element in a Navigation Bar Is Active | by Robin Kim | The Startup | Medium

reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow
Styling Link components in react router with style props has warning about unknown props on a tag · Issue #1814 · styled-components/styled-components · GitHub