Jerry Liu on Twitter: "There are a ton of techniques for LLM-based QA over your data, each for diff use cases. - Top-k semantic search - Summarization - Temporal recency weighting -

LlamaIndex 🦙 (GPT Index) on Twitter: "Another powerful example is defining a query engine that can perform both semantic search and summarization queries over your data. Take a look at the notebook

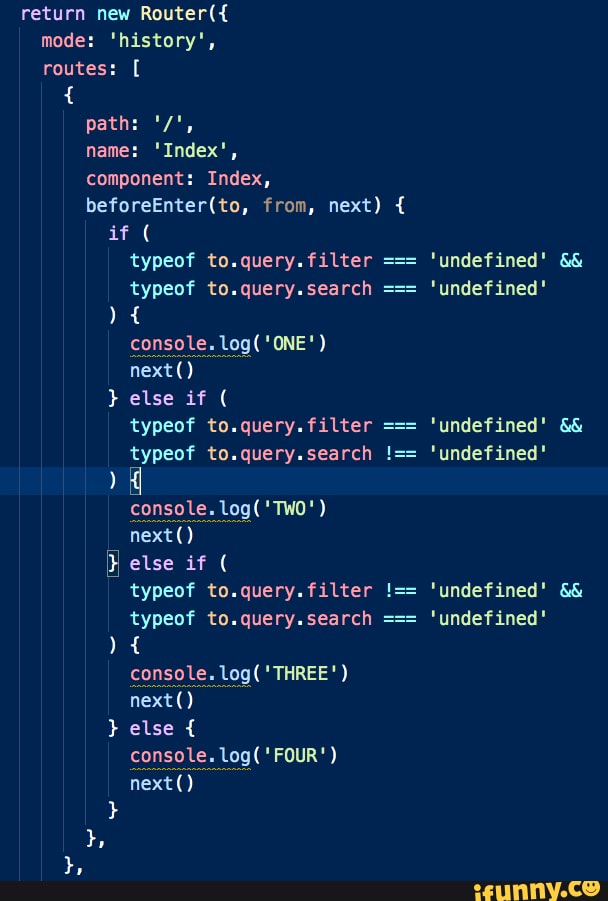
Return new Router({ mode: 'history', routes: path: name: 'Index', component: Index, from, next) if typeof









![PDF] Energy-Efficient Query Processing in Web Search Engines | Semantic Scholar PDF] Energy-Efficient Query Processing in Web Search Engines | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/8b2a1dc6e800b6f27b157d56f2ccdd34eab2f2d8/3-Figure1-1.png)