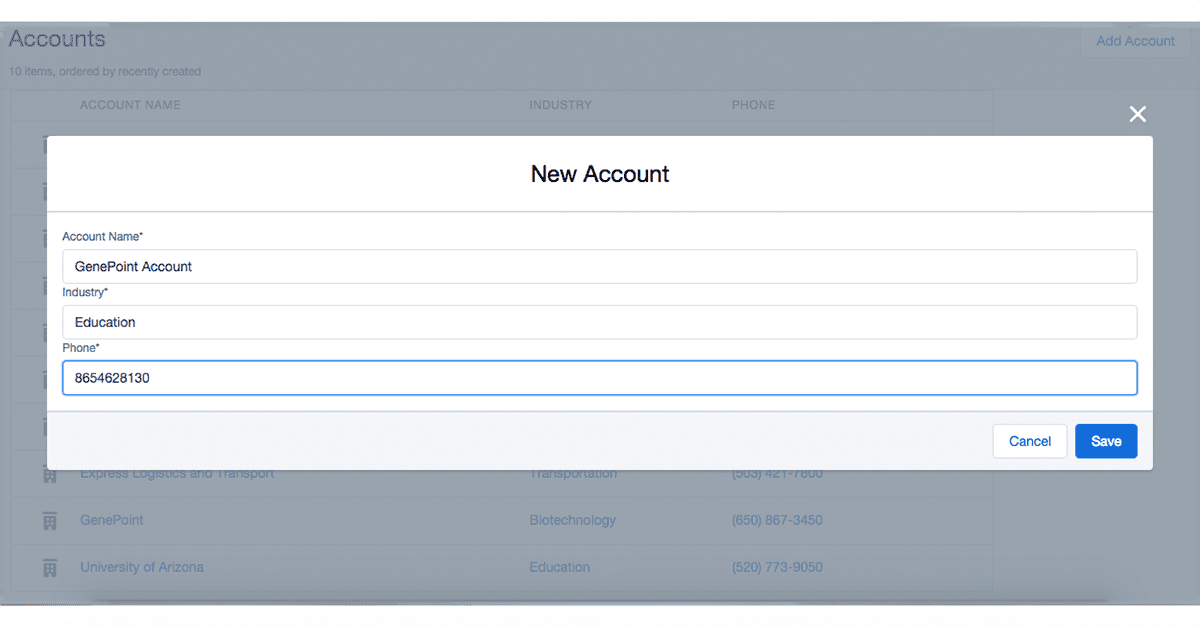
Applying slds-hide to the Modal dialog box doesn't hide the box and background · Issue #218 · salesforce-ux/design-system · GitHub

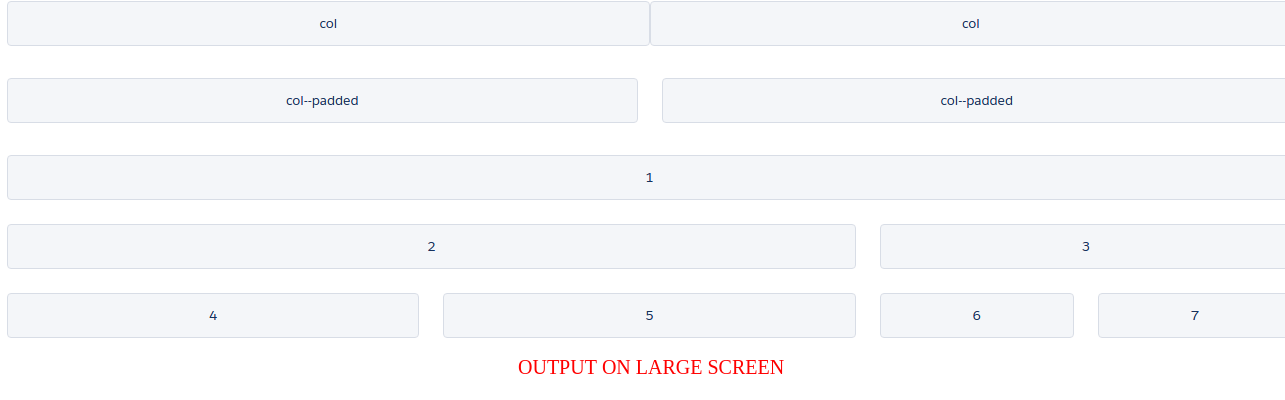
Styling is different for the slds-card depending on its container. · Issue #691 · salesforce-ux/design-system · GitHub

Styling is different for the slds-card depending on its container. · Issue #691 · salesforce-ux/design-system · GitHub