vue.js - How to do nested child on Desktop but separate pages on mobile using Vue Router? - Stack Overflow

Having trouble with Nested routes when using class style components with Typescript - Get Help - Vue Forum

router-view in child component is not working in case of laravel 5.5 · Issue #1914 · vuejs/vue-router · GitHub

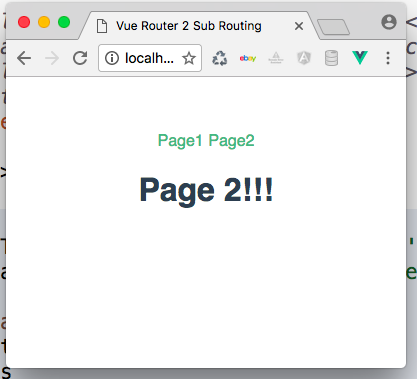
55. Implement Nested Routes using Children Option. Add Default children route in Vue js | Vue 3. - YouTube

How to do nested child on Desktop but separate pages on mobile using Vue router to achieve this layout : r/vuejs




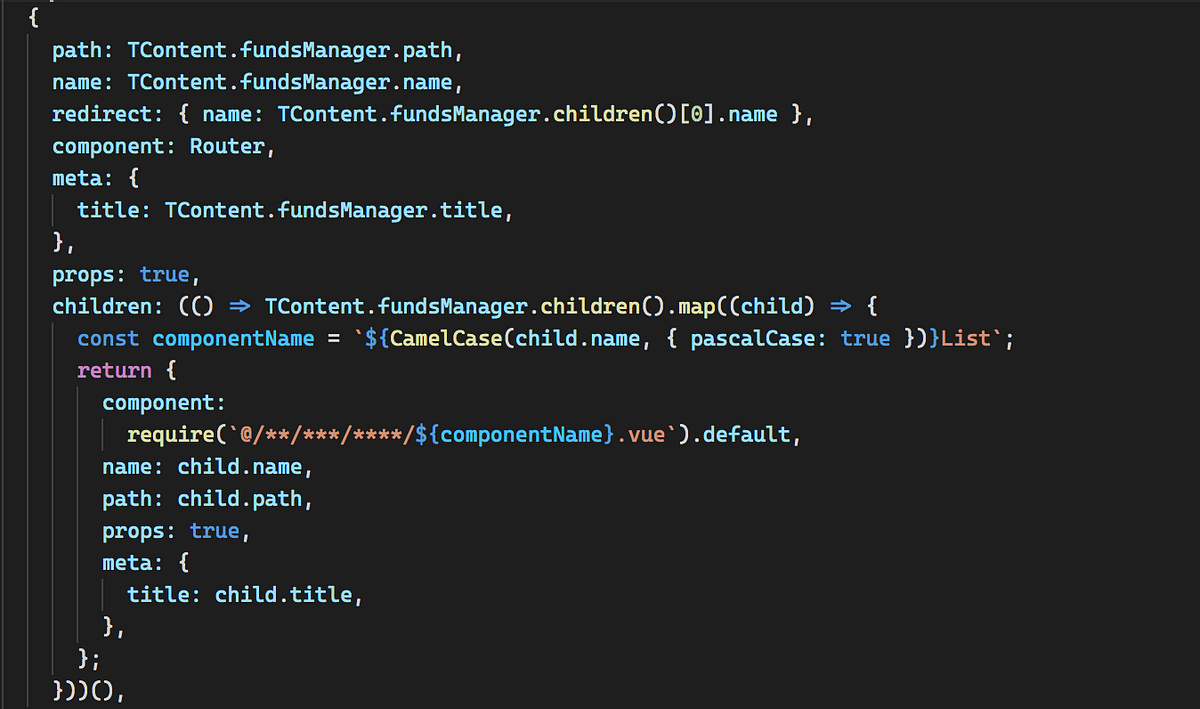
![Vue挖坑指南:[vue-router] Named Route 'XXX' has a default child route ._車句的博客-CSDN博客 Vue挖坑指南:[vue-router] Named Route 'XXX' has a default child route ._車句的博客-CSDN博客](https://img-blog.csdnimg.cn/20181101084423480.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl8zOTAxNTEzMg==,size_16,color_FFFFFF,t_70)