SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

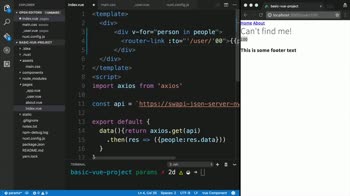
Watch Vue route params/query with Composition API | by David Meir-Levy | Vue .js Developers | Medium

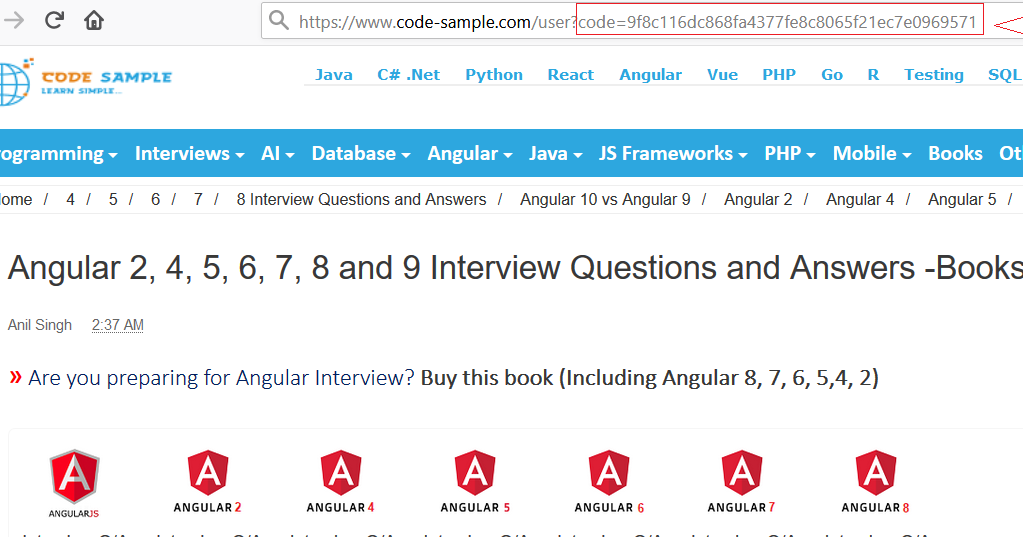
Retrieve Parameters and Query String values from URL in Angular 6, 7, 8, and 9 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
Hash mode places # at incorrect location in URL if current query parameters exist on page load · Issue #2125 · vuejs/vue-router · GitHub