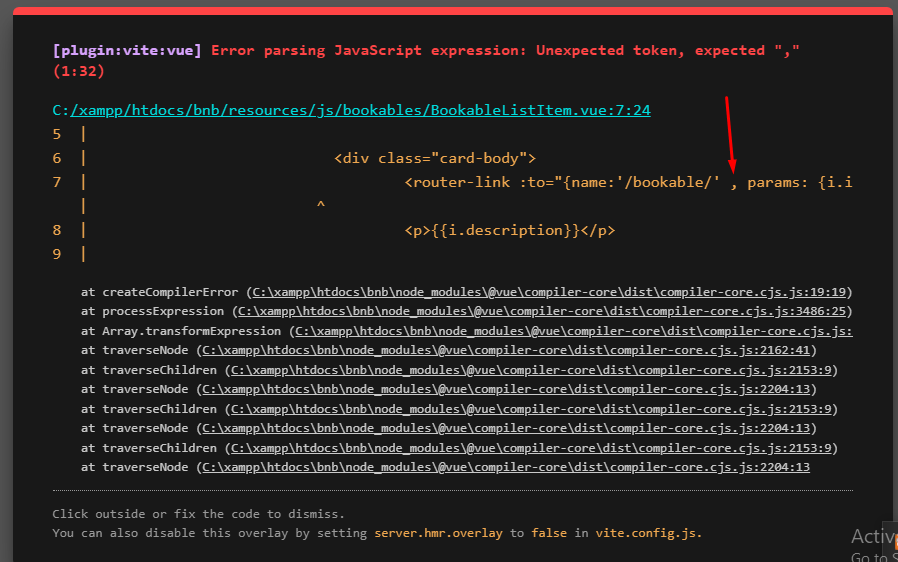
javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

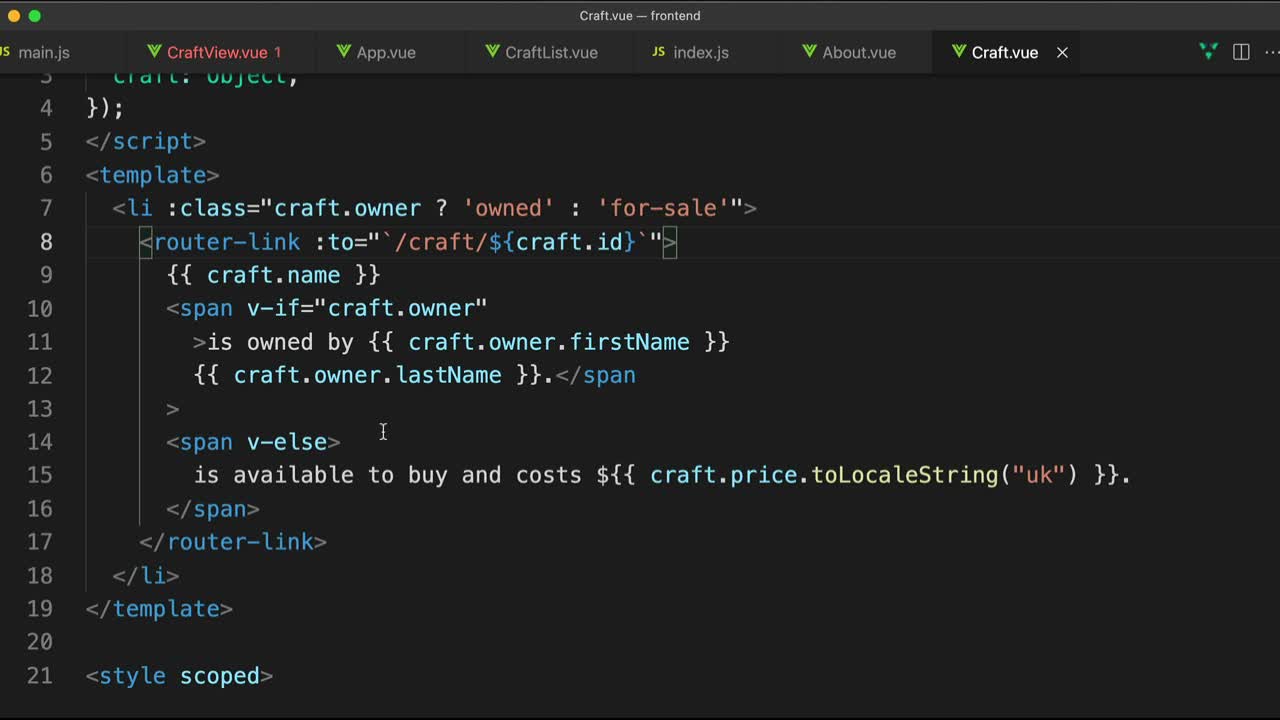
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding